This will be a fast one. Like most eCommerce platforms, Magento 2 makes use of caches to speed itself up. Even if you don’t run Varnish or something complicated, Magento 2 comes with FPC out of the box. (FPC = Full Page Cache)
But sometimes things go wrong. Especially when people rely on premium themes bought from marketplaces and act like they are a ‘set it and forget it’ type of software. Far from it, as Magento can be quite complex and… needy.
So, sometimes, even with FPC enabled, in Magento 2 you’ll find that your TTFB (time to first byte) is huge. Look at the quick possible fixes before you dig deeper – maybe this blog post helps.
Obviously, make sure the FPC is enabled first.
The problem of an uncacheable block in Magento 2
Somewhere, in one of your theme’s XML files, you have a block that has the following specified: cachable=”false”.
So what?
So… In Magento 2, one block that has the above attribute prevents the caching of the pages where it appears. So… things will be slow.
This means that you must find this attribute and change it to true. So cacheable=”false” becomes cacheable=”true”.
How can you tell if this might be your problem
If your installation is in dev mode, just go to a product page and:
1. In Google Chrome, press F12 to open the developer console
2. Go to the Network Tab, then press on ‘Doc’.
3. Press F5 to refresh
4. After it has finished loading the first element in that list should be your document. Make sure by looking at the Path (should be your URL slug). Click on it.
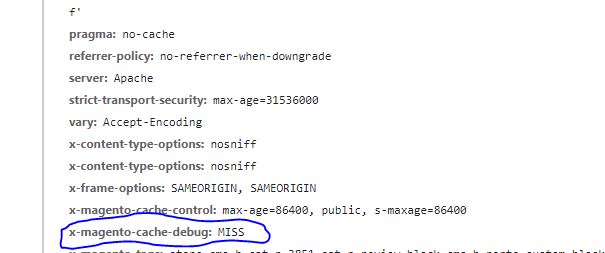
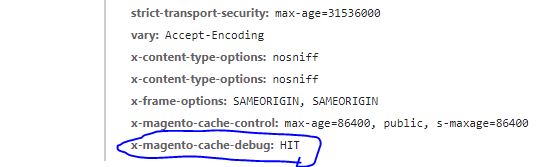
5. In the table that appears on the right look for ‘X-Magent-Cache-Debug: MISS’. If you see this, your FPC is not working on that page. If it says HIT, your problem lies somewhere else.
See below the example for the first visit of a page, and the second visit when the FPC is working, in dev mode. The MISS parameter changes to HIT.
If you’re on a live server and not in dev mode, you can still do something to check for this problem:
Using the same above steps to get to the ‘Doc’ section of the Network tab in Chrome DevTools, check the TTFB of a product page. Make sure to reload it 2-3 times before checking the numbers. (to make sure that the page is in FPC if it’s working).
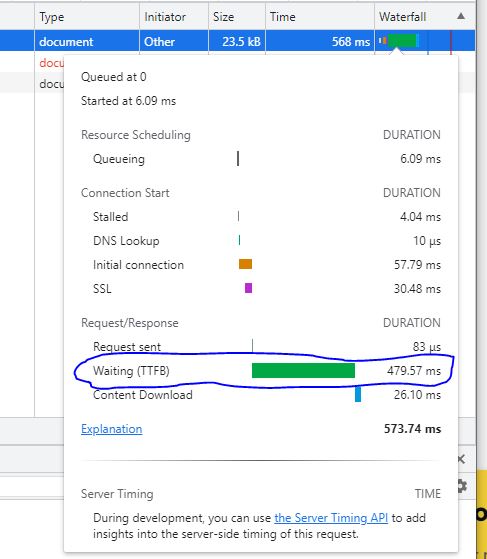
To see the TTFB, instead of clicking the first item in the Doc list, just hover over the green bar in the Waterfall column. Outlined in the below picture is the TTFB.
Let’s say you have a 350ms TTFB on that page. Let’s say its URL is https://coolstore.com/product23.html.
Great!
Now, just load the same URL once, while having the Chrome Devtools open, with a random pointless GET parameter. For example, https://coolstore.com/product23.html?whatever. (without the dot)
We need to load the above URL with the useless GET parameter just once, to make sure that if your FPC works, it didn’t got to cache it, as it’s the first visit ever.
If the TTFB number is greater on this page with the GET parameter, that means your FPC is working. If it’s equal, then your FPC is not working and you might have the problem outlined at the start of this article.
Example of working FPC:
https://coolstore.com/product23.html = ~350ms TTFB
https://coolstore.com/product23.html?whatever = ~1.4s TTFBExample of a problem with FPC:
https://coolstore.com/product23.html = ~1.4s TTFB
https://coolstore.com/product23.html?whatever = ~1.4s TTFBnote: don’t expect 100% identical numbers all the time. Some little variation is to be expected. But huge variations are a warning.
Ok, my FPC is not working, what now?
Dont panic!
To check if any of your themes or extensions have the pesky attribute in their XML, use the below commands in SSH:
To search for theme files:
cd app/design/frontend/ && grep --recursive -l 'cacheable="false"' * && cd ../../..;To search in extension files:
cd app/code && grep --recursive -l 'cacheable="false"' * && cd ../..;The above commands will output the files that have cacheable=”false” in them. Analyze, see if any of them appear in pages that should be cached, and try to change them from false to true. Or, of course, if time is not an issue just contact the developers of the theme/extension.
Usually, the problematic files are named like this:
- default.xml
- catalog_product_view.xml
- catalog_category_view.xml
- cms_page_index.xml
And then test if everything is in order and no errors appear.
What pages should be cached?
- Home Pages
- Category Pages
- Products List Pages
- Product Pages
- CMS Pages
Conclusion
Sometimes, it’s the easy stuff – like that order e-mail problem. If you’re lucky this was it.
Of course, this is just one easy example of a performance problem in a Magento 2 store. And I wanted to talk about it, as we can find a lot of stores based on easy-to-find templates, that stuffer from simple problems like this one – and some maybe even not fixed and people are agitated as to why Magento 2 is slow. For more tips & tricks make sure to stick around.
ps: a pretty neat extension for debugging this issue and warming the Magento 2 cache is here. (not a sponsor, just based on experience)
If you want to support this blog consider joining me on Patreon!
Become a Patron!