After talking about refresh rate and even making a video about input lag and one about response time, I’ve realized we haven’t covered a few basic aspects: What is resolution in a display? What is aspect ratio? What is DPI? And what the heck is a pixel?
Let’s take each of these terms and explain them in an easy-to-understand manner.
What is resolution in a computer display?
Simply put, display resolution tells us how many pixels are present in a display or entire screen. Monitor resolution is expressed in terms of width and height.
Let’s take the resolution everyone probably knows: Full HD 1080p resolution, or 1920 x 1080. This tells us that the display will have a width of 1920 pixels and a height of 1080 pixels. And doing the math, 1920 x 1080 tells us that the display has a total of 2.073.600 pixels. That’s a lot of pixels!
Usually, the higher the resolution of a screen, the more detailed/sharp the image can be. But be aware that this is usually true when comparing screens that are the same size. For example, a 15.6 inch display at 720p (1280 x 720) will look worse and output a less detailed/sharp image than a 15.6 inch display at 1080p (1920 x 1080). If you do the math, the 1080p screen has a lot more pixels.
The extra clarity comes from the fact that there are more pixels on the same surface size, therefore we are talking about a higher pixel density (read below about DPI/PPI). If we were to compare a 15.6 inch display at 720p with a 32 inch display at 1080p having general image quality/clarity in mind… the 1080p would not have such an advantage (obviously you can sit further from the screen and things might ‘seem’ better on the 32-incher, but used as a normal PC screen, because of pixelation – you start seeing individual pixels – things will not look so sharp).
TLDR: after finding the size of the screen (let’s say you’ve settled for a 27-inch screen), get the highest resolution display you can afford if image quality is a must for you. (ex: get 1440p instead of 1080p for that 27-incher)
A note for gamers: running a game at a higher resolution requires a more powerful computer. A basic/lame explanation of this would be that this happens because the system has to process more pixels. Your GTX 1070 will get a lower FPS in a recent game at 4K instead of 1080p, and even risking to go below 60 FPS – that translate to a not so enjoyable experience. Look for benchmarks online for your GPU at the new resolution to make sure everything will be ok
Don’t mistake size for resolution! Not all 24-inch displays are FullHD/1080p.
Common resolutions nowadays:
- 720p (common names: HD, HD Ready, Standard HD). 1280 x 720 pixels.
- 1080p (common hames: Full HD, FHD). 1920 x 1080 pixels.
- 1440p (other names: 2K, WQHD, QHD): 2560 x 1440 pixels.
- 4K (other names: UHD, Ultra HD, 4K UHD): 3840 x 2160 pixels.
- 8K (other names: 8K UHD): 7680 x 4320 pixels.
What is DPI or PPI in a computer display?
DPI (dots per inch) or PPI (pixels per inch), tells us the number of dots found within a one-inch line of a scan or print.
PPI or DPI, when talking about a PC monitor, is a description of its pixel density. A higher pixel density will mean that there are more pixels packed into every square inch of your PC’s screen. A higher pixel density will generally output a better-looking image.
Just like above, when talking about resolution, screen size does come into play and it matters. A FullHD 24 inch screen will have a higher PPI than a 32 inch FullHD screen. And when using it as a PC monitor (the same distance from the screen), you’ll visibly notice that the 24 inch screen will output a sharper image and in general, a better-looking image.
So more PPI = better, right? Well, yes… generally speaking. There is a point of diminishing returns and you must also take price into consideration.
On the above examples, a 24-inch screen with FullHD has a PPI of 91. While the 32-inch screen with FullHD has a PPI of 68. Personally, I wouldn’t go below 90 PPI as you might start noticing individual pixels and text and small details might not be as sharp as you want them.
If you’re after good image quality, I’d aim for the following screen size/resolution combos:
- 24 inch screen – 2560 x 1440 (122 PPI);
- 27 inch screen – 4K 3840 x 2160 (163 PPI), but on a quality panel, you might get away with 2560 x 1440 (108 PPI);
- over 27 inch, 4K is a must.
This is not to say that a 24-inch PC screen at FullHD will look bad – there are a lot of models that look really good (like the 23.8-inch Dell I unboxed here). But if you put it next to a 24-inch PC screen with a 2560×1440 resolution, you will notice that in some scenarios the higher resolution panel will look better – especially if you are picky about image quality.
A side note: if opting for a 15.6-inch laptop, please make sure you get one with a FullHD (1920 x 1080 pixels) display. They look a lot better than cheaper models with the 1366 x 768 pixels display. Especially if you plan to work/read on it or spend a lot of time on it.
What is a pixel in a screen?
A pixel is the smallest physical point on a display. Pixels are the building blocks of any image you see on your screen. Pixels and resolution are directly correlated and a higher resolution equals a higher number of pixels on a screen.
What is aspect ratio?
Like any ratio, aspect ratio is a proportional representation expressed as two distinct numbers separated by a colon. In the case of computer monitors and displays, the aspect ratio describes the correlation between width and height.
The most common aspect ratios are: 4:3, 16:9 and 21:9. The 16:9, sixteen-by-nine, aspect ratio is currently the standard for all things related to high definition and the msot popular. The 4:3 aspect ratio used to be popular back in the day, but not so much nowadays. And the 21:9 aspect ratio can usually be found on ultrawide PC screens and some cinematic widescreen projectors.
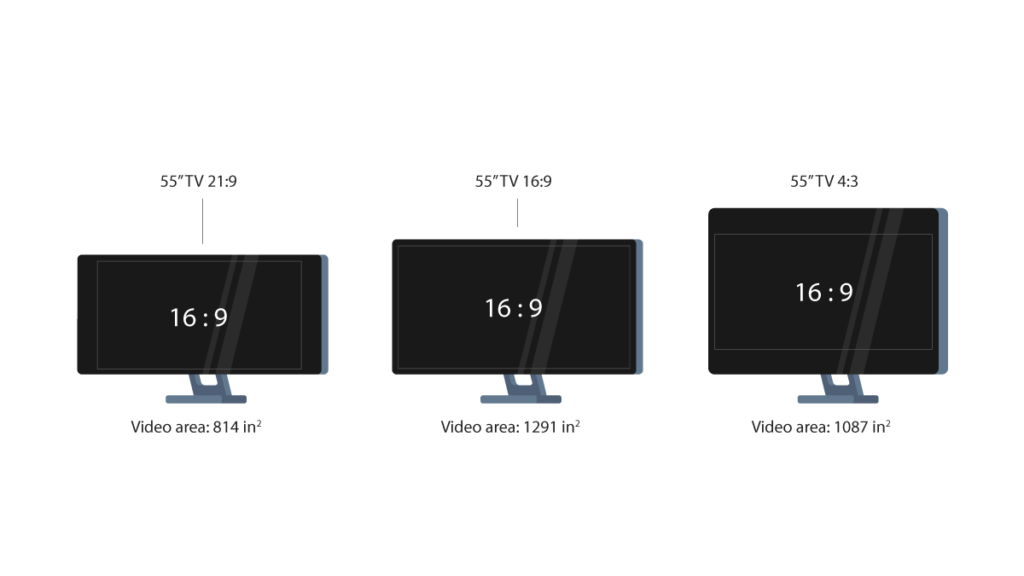
When buying a monitor, I’d go for a 16:9 aspect ratio unless you have a valid reason for going with 21:9, as most digital content nowadays is 16:9, and that will give you the biggest ‘video area’ on your screen when watching something.
The guys from Viewsonic have a nice image describing this with a 55-inch tv example, with diferent aspect ratios:

Conclusion
And that’s about it with the basics about resolution, pixels, PPI/DPI and aspect ratio for displays. I hope you found this post informative!




